Despite a little leak on the internet on Sunday, for most of the world it was still a pleasant surprise to wake up on Monday to the announcement that the Raspberry Pi folks had released a new version of the Raspberry Pi called the B+.
The B+ (if we discount the couple of special edition Pi's that had coloured mother boards, blue and red I think) becomes the third version of the model B (256MB, 512MB being the earlier versions) to be released and the fifth version of the Pi (model A, Model B, Compute module).
So what is new about the B+?
To start off with the B+ now has 4 USB ports. I like this change, it basically means a USB hub isn't needed for me to use my Pi with a mouse, keyboard and USB wifi card.
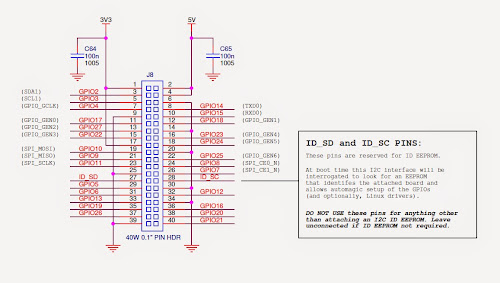
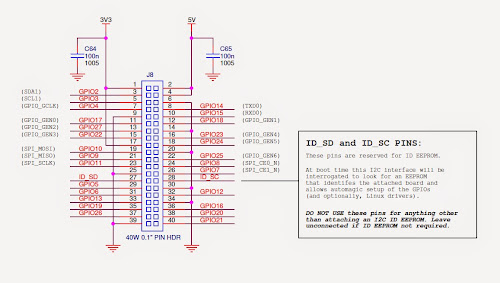
Next up the 26 pin GPIO has been beefed up to 40 pins. The first 26 pins are the same as before to keep compatibility with existing add on boards. Having said that, I am seeing reports that the add on boards are having problems fitting properly on the new GPIO. Plus this will be great for robotic projects, so you can guess what will be at the heart of me entry to Pi Wars in December.
 |
| Taken from the Raspberry Pi org site |
The SD slot has been replaced by a micro SD slot. I know the SD slot was an issue for some, with it breaking, and the card standing out. But for me it wasn't an issue. So I'm kind of indifferent with this one.
The B+ has lower power consumption. Great news for those that run their Pi's off external batteries, will mean longer running time (must test this theory) hopefully.
Audio has been improved apparently, another thing that was not an issue for me.
The separate composite video port has been removed, and combined into the 3.5mm jack. And there are now four mounting holes on the motherboard now. I do like the new layout of the ports on the B+.
The B+ still uses the same Broadcom System on a Chip (SoC) as previous model B's. So no improvement there. It would of been nice to have had a RAM increase and possibly a faster processor.
A plus point is that the price remains the same. So the B+ costs the same as the B at £30 (inc VAT).
UPDATE: forget to say because of the new layout you will also need a new case for the B+, the B ones are not compatable.
If this had been an Apple product the haters would be complaining big time that this is an incremental evolution and not a revolution. The Raspberry Pi Org started a mini revolution 2 years ago with the release of the Pi. Since then it has become the poster child of the reboot of computing in the British education system, of the Maker movement and home hobbyist. In the two years over 2 million units have been sold (although that's not 2 million users, many Pi owners own several Pi's - I have 6!), and competitors have entered the market. However the competitors haven't managed to capture the publics imagination or build up a community like the Pi to support them. Plus the Pi has a pretty healthy third party eco system supporting it providing add ons specifically aimed at the Pi. Well for me although mostly welcome changes have been made to the Pi. I think these should of been there since day one. Also it's disappointing that the SoC wasn't improved. I know folks will argue that they wanted to keep the price the same. There should of been a performance improvement made on this front and there wasn't. Apple I suppose have spoilt me, each new iPhone gives me a performance increase for the same money. So why not the same for the Pi? And that brings me back to the Apple statement I made at the start of this wrap up. I maybe a lone voice in the community that is saying nice but... I think that if this had been another company there would of been more criticism out there of this update to the Pi.
Having said that any new Pi's I will buy will be the B+ ( apparently the B will still be something you can buy, but given the choice I can't see why you would buy the B, and I expect this to disappear pretty quickly).
So in summary a welcome improvement but could of been much more.